Ha nem erősséged a HTML, és CSS, esetleg azt sem tudod, mik azok, semmi probléma! A blog.hu gyári sablonjait egyszerű kattintgatással is a saját ízlésedre formálhatod, az alábbi módon.
Ha mindenképpen egyedi sablont szeretnél, akkor csakis a saját felelősségedre kezdj neki, és feltétlenül legyen tapasztalatod a HTML és CSS kódolással, mert ezek nélkül nem fog menni. Nekünk sajnos nincs kapacitásunk utólag segíteni, vagy javítani az elrontott blogsablont.
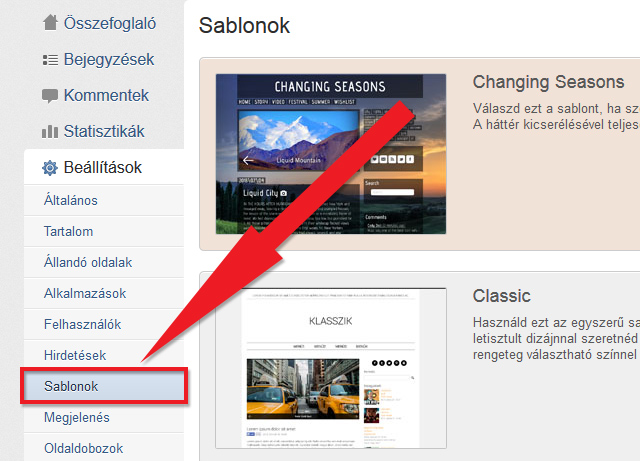
Kezdjük az elején, hol is vannak a sablonok? Az adminban kattints a Beállítások menüpontra, azon belül pedig a Sablonok menüpontra.

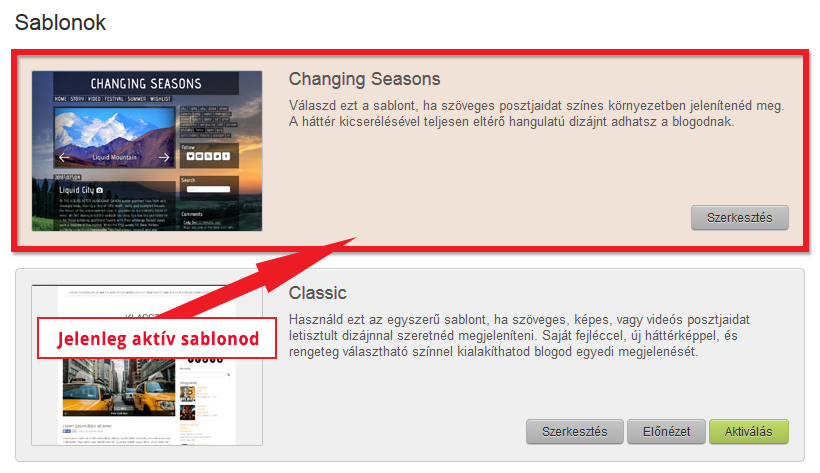
Legfelül, sárgás háttérrel láthatod az éppen aktív sablonodat..

Ezután jön egy lista a gyári sablonokkal, előnézet, szerkesztés és aktiválás gombokkal.
- Szerkesztés gomb: itt tudod a fentebb említett paramétereket állítgatni egy adott sablonnál. Részletesebben is ki fogunk erre térni.
- Előnézet gomb: erre kattintva tudod megnézni, hogy az új sablon hogyan is mutatna a blogodon, mielőtt aktiválod.
- Aktiválás gomb: ezzel tudod az adott sablont aktiválni, ezentúl minden látogatódnak ez fog megjelenni, ha megnyitják a blogodat.
Ha a sablonok kis képére kattintasz, akkor megnyílik nagyban, hogy lásd, milyen is a sablon mielőtt kiválasztanád szerkesztésre.
És a lényeg: a kinézet módosítása
Bátran nyomd meg bármelyik gyári sablon melletti szerkesztés gombot, mert a móka csak itt kezdődik igazán!
Minden sablonnak vannak egyedi paraméterei amiket meg tudsz változtatni, ez sablononként eltérő. Van ahol tudsz hátteret feltölteni, van ahol nem. Van ahol előre felkínálunk pár fejlécképet, de van, ahol csak feltölteni tudsz.
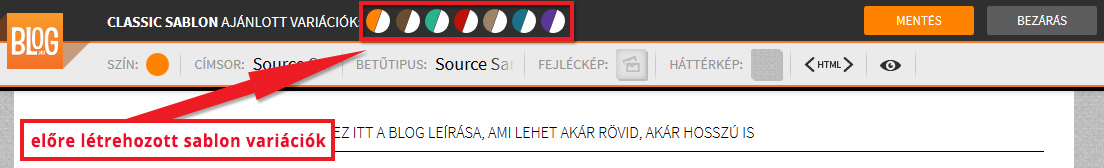
Mit is látsz pontosan?
Legfelül a sablonok ajánlott variációi helyezkednek el. Ezeket mi hoztuk létre, így ha nincs kedved magadnak beállítgatni a dolgokat, hogy mi hogyan passzolna, akkor nézd őket végig, vannak igazán kreatívak is. Ahogy elkezded őket végignyomkodni, az előnézet azonnal frissülni fog, így rögtön láthatod, hogy hogyan is nézne ki a blogod vagy csak az adott variáció.

A variációk mellett, jobb szélen találhatóak a Mentés és Bezárás gombok. Ha elkészültél a sablonnal, vagy csak egy variációt állítottál be, mindenképpen nyomj mentést, ha így akarod látni a blogodat, különben az összes változtatás el fog veszni.
Ha mégsem tetszik amit csináltál, vagy csak kipróbáltad a szerkesztőt, akkor elég a Bezárás gombra kattintani és vissza kerülsz a sablonlistába. Ne feledd, a Bezárás gombbal minden módosítás el fog veszni ha előtte nem mentettél!
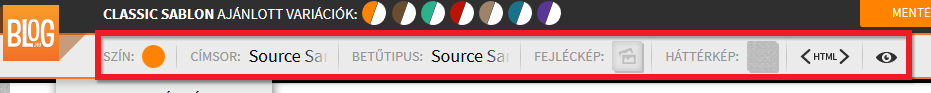
A gombok és variációk alatt, egy világosabb szürke háttéren találhatóak azok az opciók amiket meg tudsz változtatni az adott sablonban. A betűtípusok előre meg vannak határozva, hogy biztosan mindig olvasható legyen a blogod. A képeknél van ahol van elvárt minimális méret, erre mindenképpen figyelj oda, vagy nem tudsz képet feltölteni!

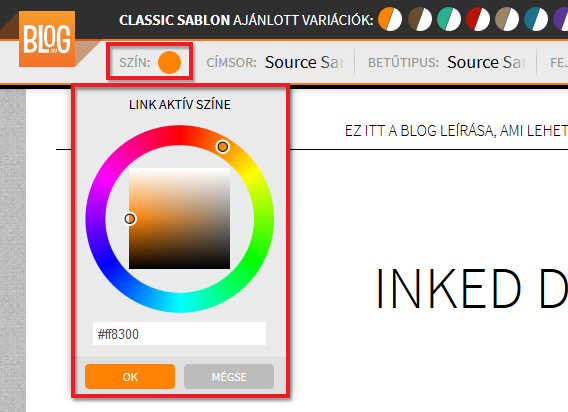
Szín
Sablononként eltérő lehet, hogy minek a színét tudod megadni: link aktív színe (vagyis, amikor egy link felé viszed az egeret), link alap színe, háttér vagy egyes vonalak, elemek színei. Van ahol csak egy van, van ahol három is. A kis lenyíló ablakban kapsz információt arról, hogy pontosan minek is a színét tudod lecserélni.

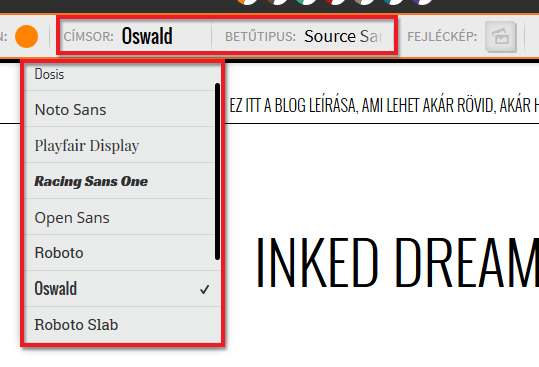
Címsor és Betűtípus
Minden sablonban kétféle betűtípust tudsz megadni: címsort és sima, olvasott szöveget, vagyis ami bejegyzés maga. Címsornak minősül a bejegyzések címe, az oldaldobozok nevei, a blog neve és leírása, a lapozó szövege, stb.

Bár mi leteszteltük neked, de azért arra figyelj, hogy amikor egyedi összeállítást hozol létre, a szöveg mindig olvasható legyen. Olvasókat veszíthetsz el ha nehézkes számukra a cikkeid elolvasása!
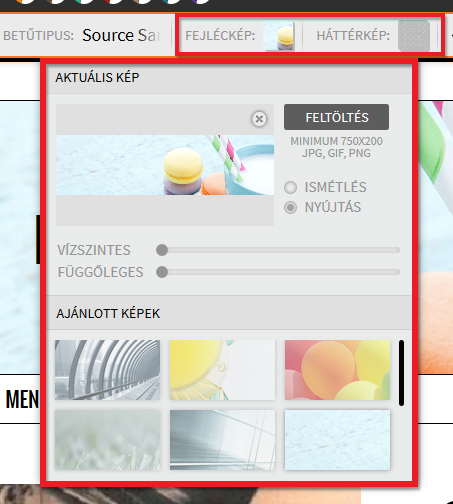
Fejléc- és háttérkép
Lehetőséged van előre megadott, vagy egyedi fejléc- és háttérképeket is megadni. Akad olyan, ahol van elvárt minimum méret, ezt jelezzük is a lenyíló ablakban is, erre ügyelj! Feltölthető fájlformátumok: .jpg, .gif, .png

- Feltöltés gomb: erre kattintva tudsz egyedi képet feltölteni. A maximális 4000px x 4000px, ha egy kép ennél nagyobb, azt neked kell megvágnod bármilyen képszerkesztő segítségével.
- Ismétlés/nyújtás: ha egy fotót szeretnél beállítani, akkor válaszd a nyújtást, és akkor a kép szépen kitölti az adott részt. Ha egy ismétlődő hátteret vagy mintát szeretnél beállítani, akkor az ismétlésre kattints.
- Vízszintes/függőleges csúszkák: ezekkel tudod a feltöltött kép pozícióját állítani: ha a képed túl nagy és azt szeretnéd, hogy inkább a közepén legyen a hangsúly, akkor a csúszkák segítségével be tudod állítani, hogy a megfelelő rész látszódjon.
- Ajánlott képek: vannak sablonok ahol előre megadott képek közül is választhatsz.
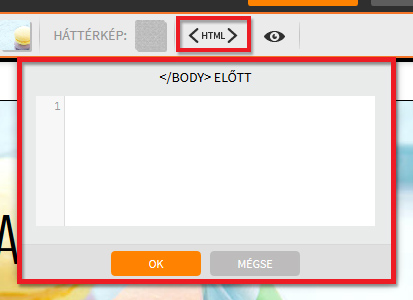
HTML gomb
Ha szeretnél saját JavaScript kódot beszúrni, akkor ezt itt teheted meg. Csak óvatosan, mert könnyen összeakadhat mással a kód, ha nem megfelelően van megírva!

Beállítások
Itt van lehetőséged elrejteni vagy visszakapcsolni a blogod nevét és leírását. Ha olyan fejlécképet töltesz fel, amiben benne van a blogod neve is egy szebb betűtípussal, akkor érdemes kikapcsolni így nem fog rálógni a szöveg és nem lesz olvashatatlan.

